Intro

My name is Amarachi Ejiawoko and I’m a Full Stack Web Developer. My unconventional career progression has helped me to become a versatile employee, eager learner, and team member with a unique perspective.
Having attended graduate school at the University of California, Berkeley, I was constantly exposed to the new age of tech being so close to Silicon Valley. Throughout my studies, the emphasis of bridging technology and health was at the forefront. After graduating, I worked as a clinical researcher for Sutter Health, and in my research team, I found myself taking on the roles that involved web development. It was fascinating exploring ways to build websites that improved user experiences for potential study participants while also providing functions and features needed to handle data for our study team. Also, I have a deep passion for aesthetics, so web development provided a way for me to practice my creativity in a not-so-creative field.
My interest in tech is more than just chasing a curiosity for me. I enjoy developing apps that are not only user-friendly, but user-focused. I believe that empathy for users is the strongest quality a developer needs to build outstanding web and mobile applications, and this is what I aim to accomplish.
Aside from empathy, I've fostered a number of strong characteristics that have enabled me to be a valuable member of the various teams I've developed on. I'm an enthusiastic team player that's not afraid to take on major responsibilities and new challenges. My willingness to ask necessary questions, consult with team members, devote extra time, and research allow me to always get the job done, or at least take major steps in the right direction. I pay attention to detail while also paying attention to my team, and make myself available to support in any area I can. My positivity, work ethic, and excitement for achievement has brought me a long way, and I know there's more to come. (Click here to read recommendations from my colleagues!)
Furthermore, being an African-American woman in tech, I have a passion for increasing the minority representation in this ever-changing field. As a millenial and future leader in this industry, I'm looking forward to opening more doors for others in the various communities I belong to. It is important to me to not only be a consumer of this age of technology, but also a creator, producer, and innovator.
By the way, check out examples of my work!
Close
Projects
While attending Lambda School, I was taught to get in the habit of being an active software engineer and web developer. Below are a few examples of the daily projects I completed during my program.

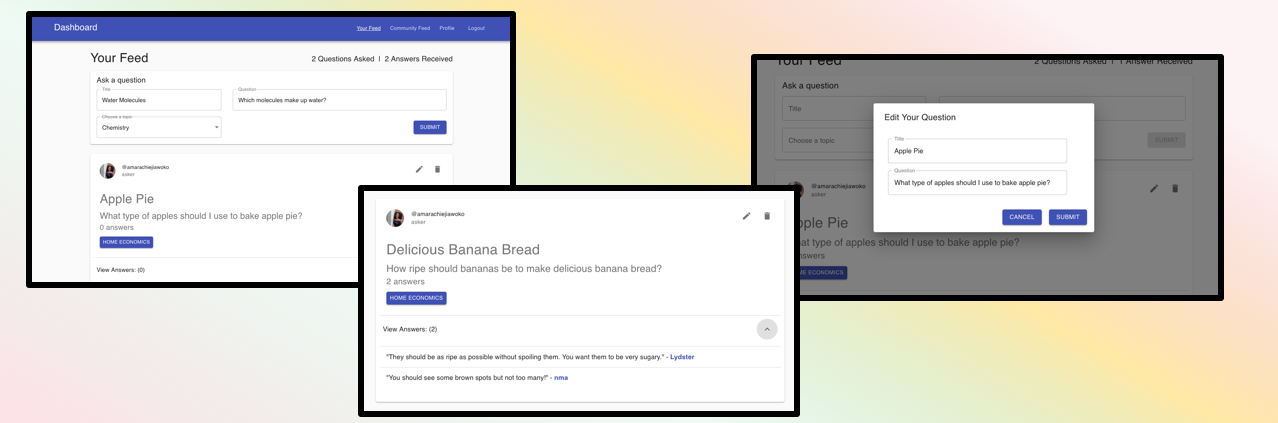
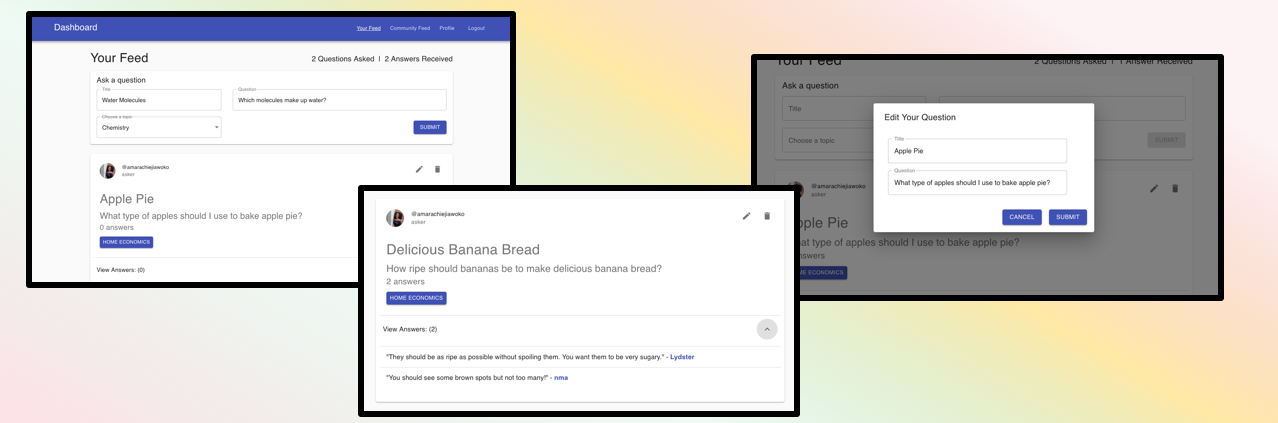
Full Stack Developer on team: Built a ReactJS application and RESTful API with Node.js and Express. Delphe is a question and answer forum for knowledge seekers to receive advice from experts in a variety of fields. Users can register as an asker or expert and log into their account. Askers can post, edit, and delete questions. Experts can post, edit, and delete answers to questions filtered by topic. Both users can view a community feed of all questions and answers in the database. UI was styled using Material UI.
View My Code

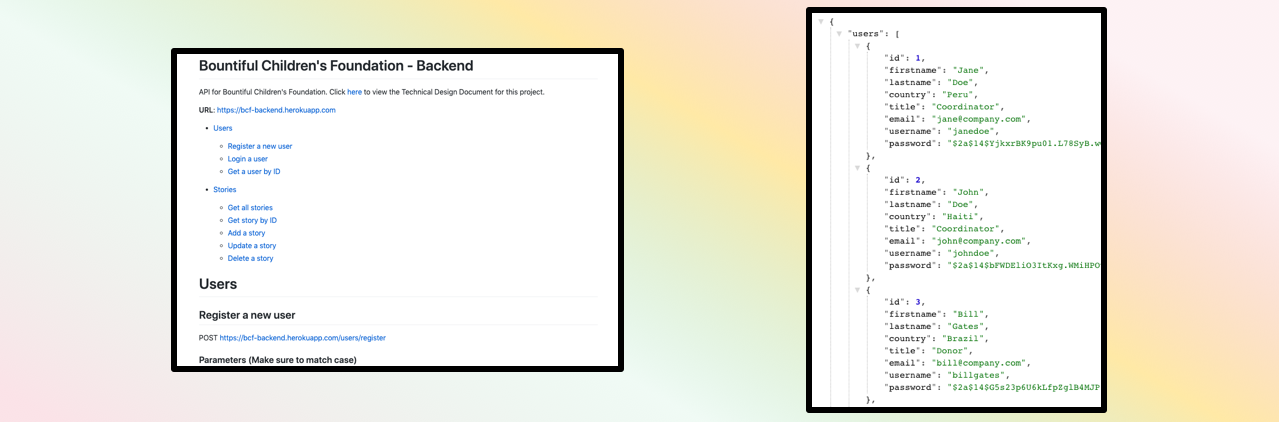
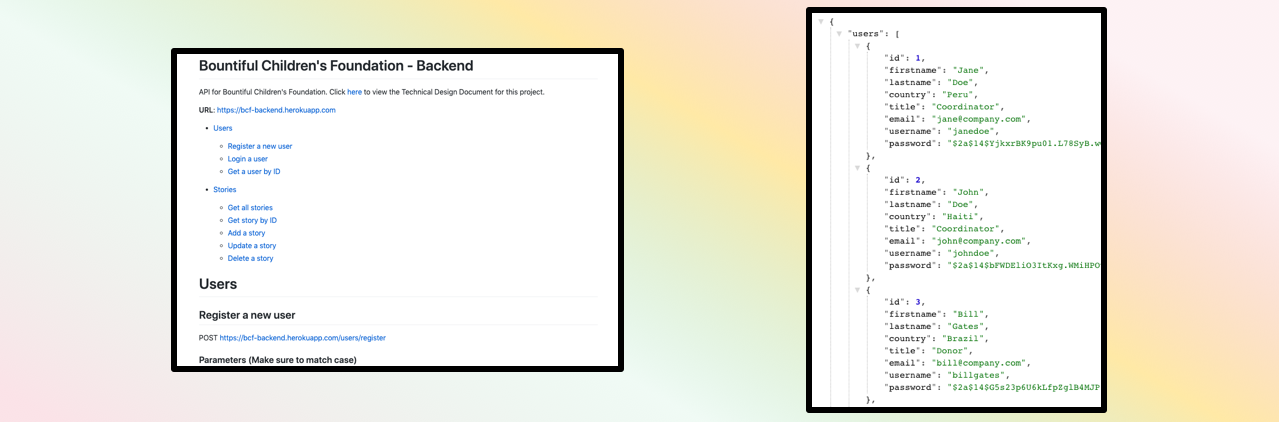
Back-end Developer on team: Built a RESTful API for Bountiful Children's Foundation. Used Node.js and Express to create endpoints for two user types: Coordinators and Donors. Restrictive middleware was implemented to allow selective access to different users. Both user types can register and log in to their accounts and view stories. Coordinators have authorization to post, edit, and delete their own stories.
View My Code

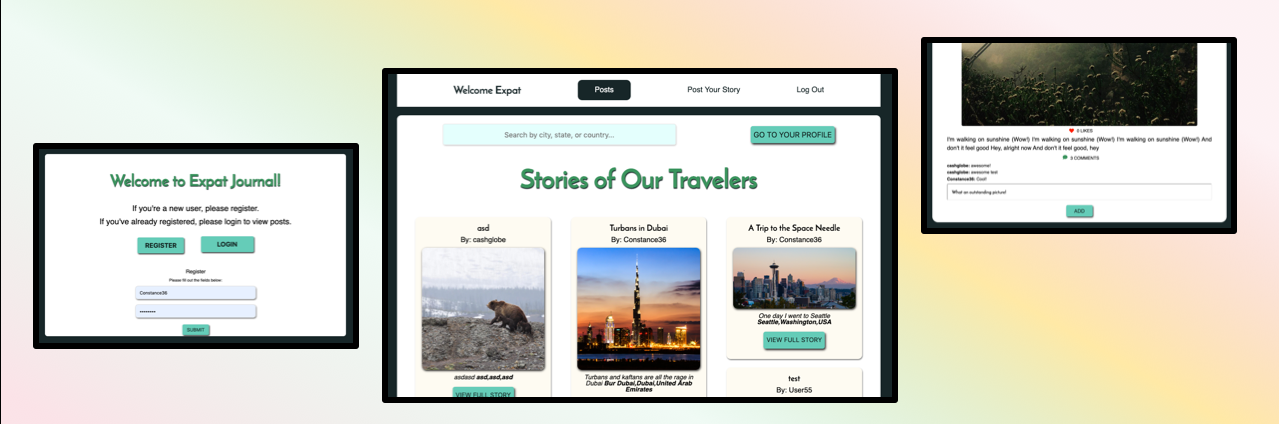
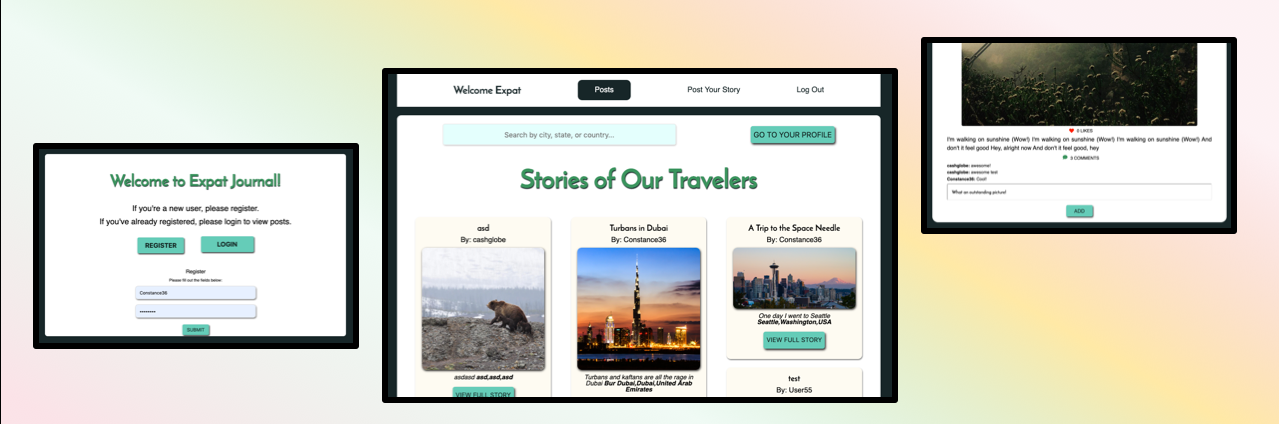
Front-end Developer on team: Built a ReactJS application for Expat Journal with Redux. Users can register and log into their account and submit stories and photos about their experiences as expatriates. Users have full CRUD functionality for story posts and user profiles. User can also view and comment on posts from other expats.
View My Code

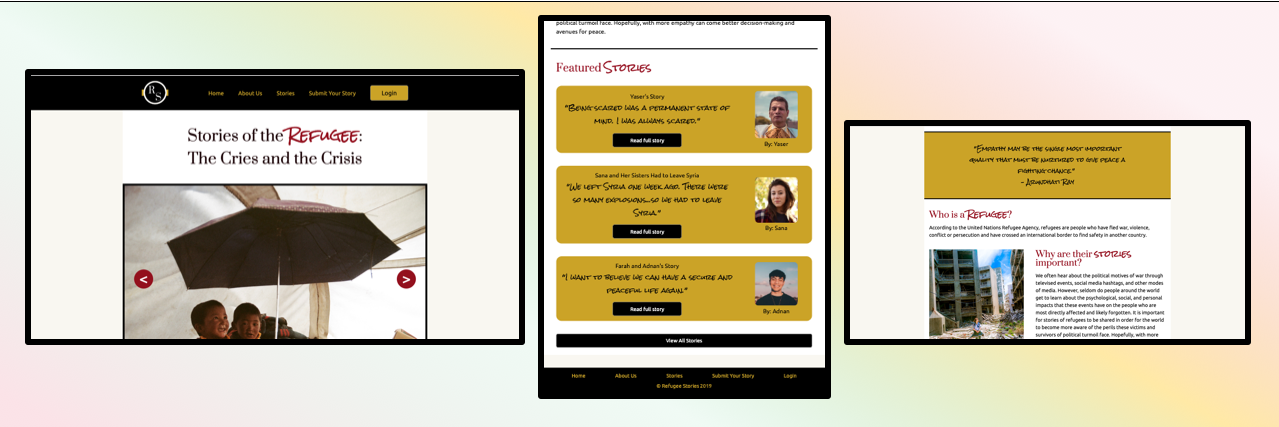
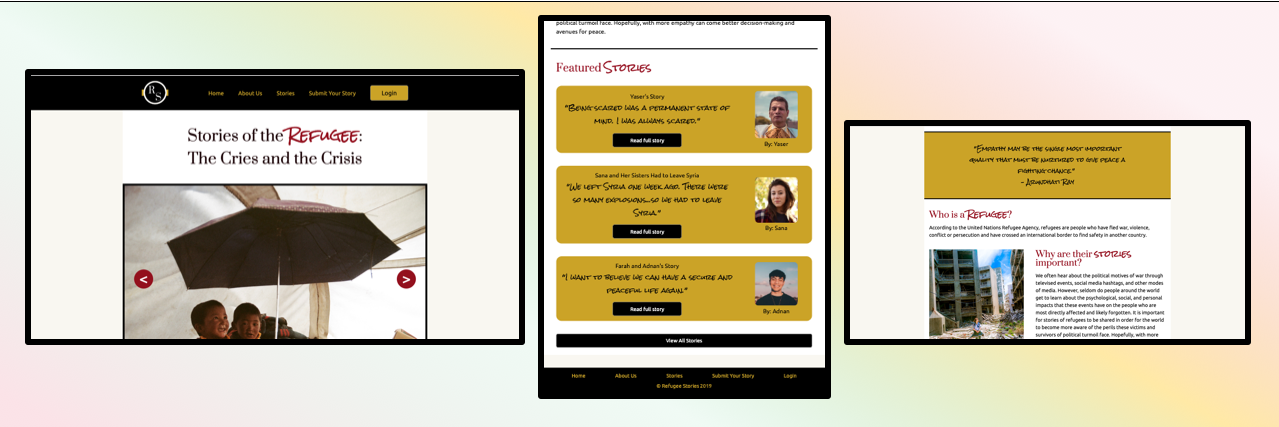
UI Developer on team: Built and designed a fully-responsive, multi-page marketing website that provides the users and webpage visitors with details about the product my team selected to build. Refugees Stories is a website that creates a platform for Refugees to tell their stories, and increases public awareness and empathy.
View My Code

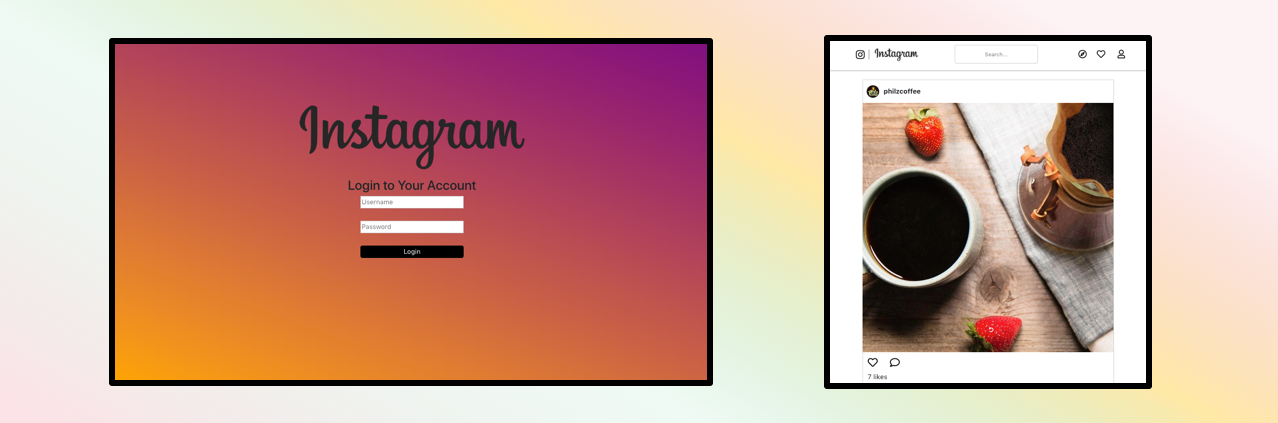
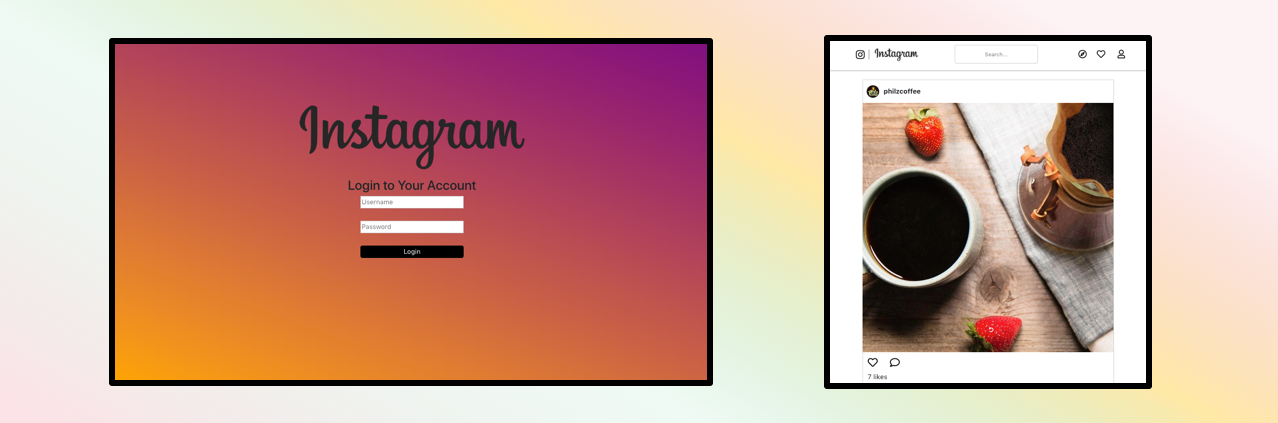
Built a mock of the Instagram app using ReactJS, Higher Order Components, and styled-components.
View My Code

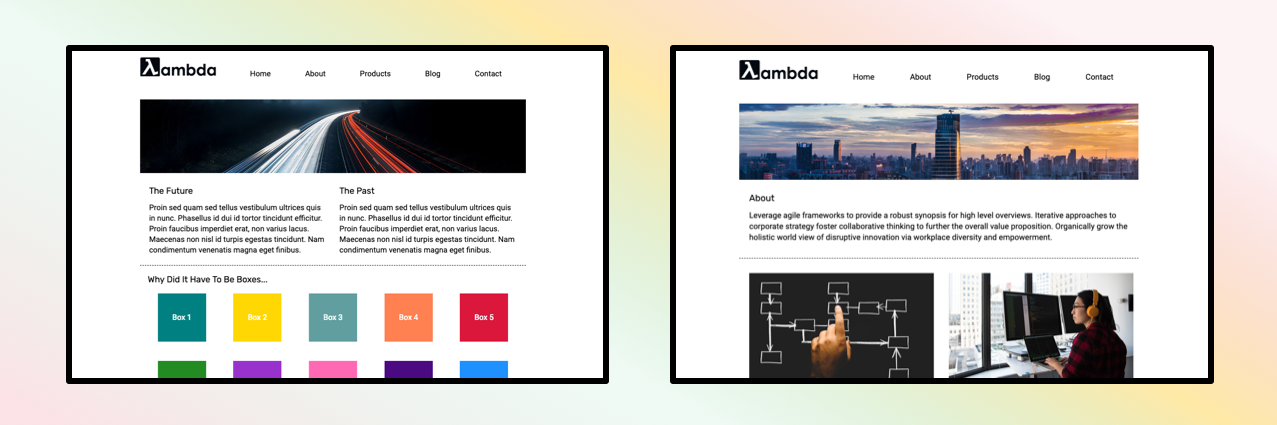
Built a multi-page website by building HTML elements and CSS specificity properties using semantic HTML, CSS fundamentals, CSS flexbox module, and Git.
View My Code

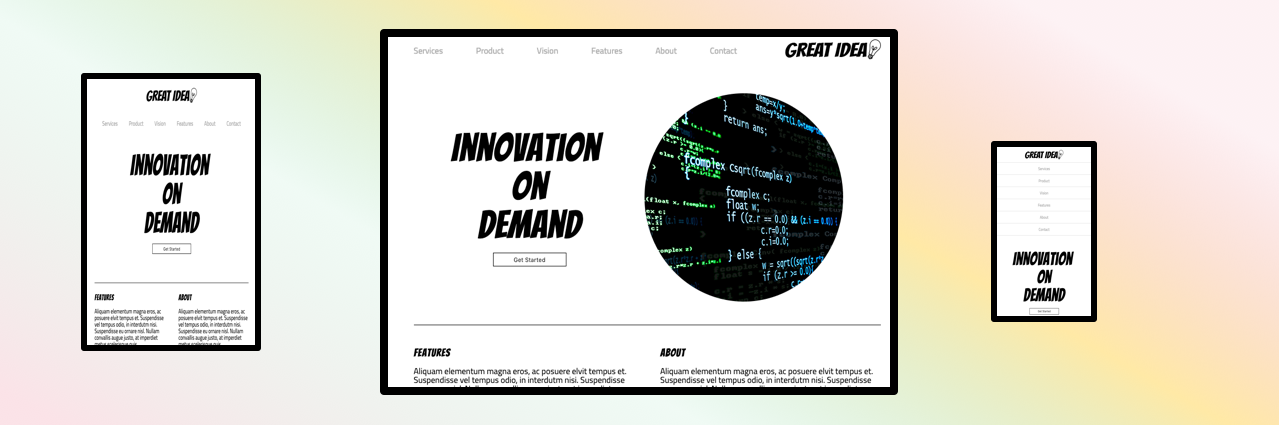
Built a single-page website that adapts to desktop, tablet, and mobile resolutions using media queries.
View My Code
Close
Education
Full Stack Web Development & Computer Science | 2019
View Badge/Certification
Lambda School is a 9+ month Computer Science & Software Engineering Academy that provides an immersive hands-on curriculum with a focus on computer science, and full stack web development. Students in this program...
- Approach all coding challenges using pair programming.
- Utilize agile software development and Git workflow on all projects.
- Gain hands-on experience with client and server testing.
- Design original user experiences across a range of web and mobile platforms, from ideation, to wire-framing, to final product.
- Complete all curriculum course work including: React, Redux, Node, Express, Jest, Python, etc.
- Write production-ready code using ReactJS, Redux, and CSS on the frontend and NodeJS and Express on the backend to build single page applications.
University of California, Berkeley
MPH Epidemiology & Biostatistics | 2018
Claflin University
BS Biology, minor in Chemistry | 2016
Close
Contact
Please reach out to me via email or through the links below for any opportunities, questions, or comments. Let's connect - I look forward to hearing from you!
Close
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close